Dalam pengembangan situs web, navigasi yang efisien adalah kunci untuk memberikan user experience yang baik. Salah satu fitur navigasi yang sering digunakan adalah “breadcrumb”. Breadcrumb adalah sekumpulan navigasi yang menunjukkan kepada pengguna di mana mereka berada dalam hierarki situs web.
Artikel ini akan mengulas lebih dalam terkait apa itu breadcrumb, mulai dari pengertian hingga cara membuatnya di WordPress. Mari simak ulasan lengkapnya!
Daftar Isi
Apa itu Breadcrumb?

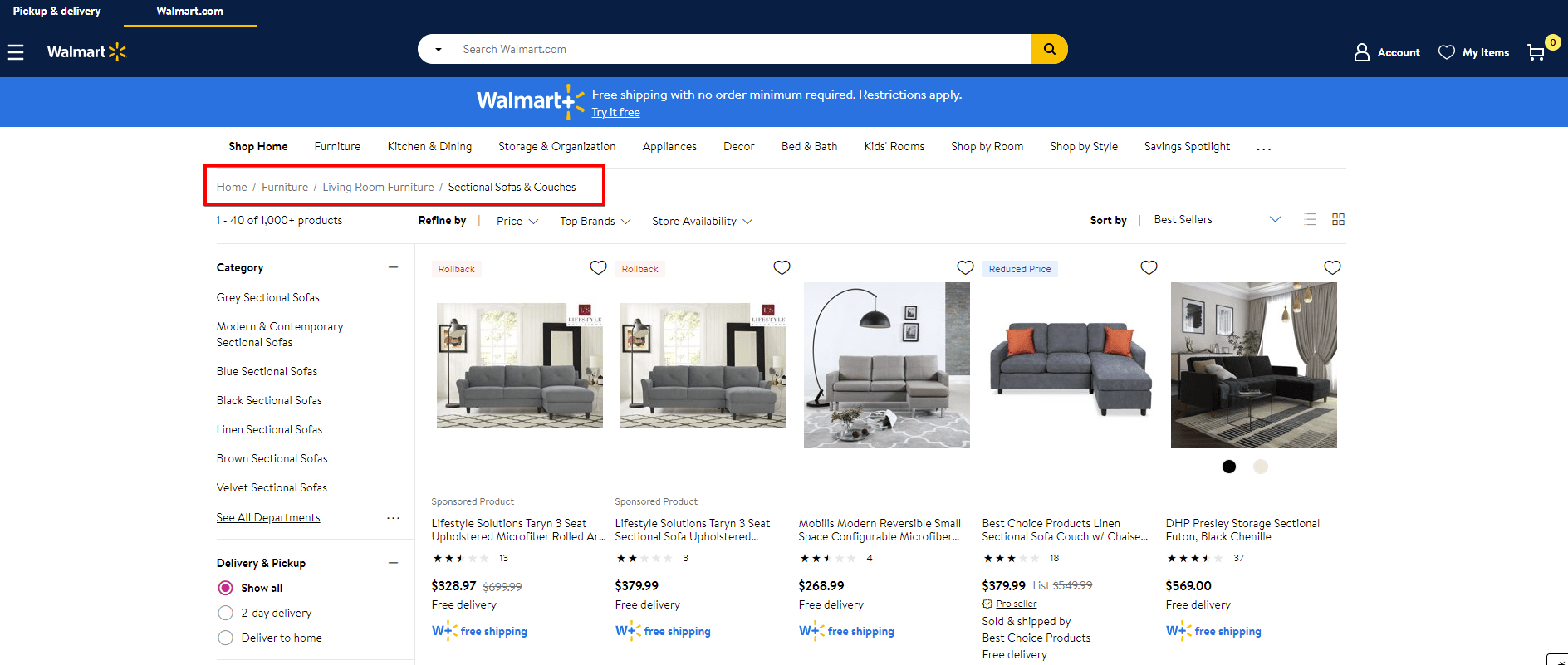
Breadcrumb adalah tautan yang menampilkan jalur dari halaman depan situs web ke halaman saat ini yang dilihat oleh pengguna. Ini biasanya berbentuk daftar teks yang terstruktur secara hierarkis. Tujuan breadcrumb adalah memudahkan pengguna untuk kembali ke halaman sebelumnya atau melompat ke halaman utama dengan mudah.
Secara visual, breadcrumb biasanya terletak di bagian atas halaman atau di bawah judul halaman dan terdiri dari serangkaian tautan teks yang menggambarkan urutan halaman yang telah dikunjungi.
Misalnya, jika Anda berada di sebuah situs e-commerce dan berada di kategori “Pakaian” → “Pria” → “Kemeja”, breadcrumb akan menampilkan tautan seperti “Beranda” (atau ikon beranda) → “Pakaian” → “Pria” → “Kemeja”.
Breadcrumb mempermudah navigasi pengguna di situs web dengan memberikan panduan visual tentang lokasi halaman mereka dalam struktur situs secara keseluruhan.
Hal ini membantu pengguna untuk melacak perjalanan mereka, memahami hierarki situs, dan kembali ke halaman sebelumnya dengan mudah, meningkatkan pengalaman pengguna secara keseluruhan.
Fungsi Breadcrumb

Dalam sebuah situs web, fungsi utama dari breadcrumb adalah mempermudah navigasi pengguna dengan cara berikut:
1. Memandu Pengguna
Breadcrumb memberikan panduan visual tentang lokasi pengguna dalam struktur situs secara keseluruhan. Dengan menampilkan jalur perjalanan yang telah ditempuh oleh pengguna dari halaman awal ke halaman saat ini, breadcrumb membantu pengguna memahami posisi mereka dalam hierarki sebuah website.
2. Memungkinkan Navigasi yang Efisien
Breadcrumb memungkinkan pengguna untuk kembali ke halaman sebelumnya atau melompat langsung ke halaman induk atau kategori tertentu dengan mudah. Adanya breadcrumb mengurangi jumlah klik yang diperlukan untuk melakukan navigasi ulang. Sehingga pengguna dapat menjelajah situs dengan lebih efisien.
3. Meningkatkan User Experience
Dengan memberikan informasi yang jelas tentang struktur situs, fungsi selanjutnya dari breadcrumb adalah membantu meningkatkan user experience secara keseluruhan. Pengguna merasa lebih nyaman dalam menjelajah situs karena mereka memiliki panduan yang jelas tentang di mana mereka berada dan bagaimana navigasi situs bekerja.
4. Dukungan untuk SEO
Penggunaan breadcrumb yang tepat dapat mendukung strategi SEO dengan membantu mesin pencari memahami struktur situs web Anda. Ini dapat membantu meningkatkan pengindeksan halaman dan memperkuat relevansi halaman di dalam situs.
Secara keseluruhan, fungsi utama breadcrumb adalah meningkatkan navigasi website, memberikan panduan visual yang jelas kepada pengguna, dan meningkatkan pengalaman pengguna dengan mempermudah perjalanan dan eksplorasi situs.
Cara Membuat Breadcrumb di WordPress
Lantas, bagaimana cara membuat breadcrumb di WordPress? Anda dapat dengan mudah melakukannya apabila mengikuti salah satu dari beberapa opsi cara berikut ini
1. Menggunakan Tema yang Kompatibel
Apabila Anda menginginkan kemudahan, memasang tema yang sudah kompatibel dengan breadcrumb merupakan solusi yang tepat. Biasanya, tema WordPress untuk toko online (e-commerce) sudah otomatis menyertakan breadcrumb.
Hal ini karena situs e-commerce umumnya memiliki banyak item dan struktur menu navigasi yang mendalam. Berikut adalah beberapa rekomendasi tema WordPress khusus untuk e-commerce:
- Flat Some: Tema WooCommerce dengan beragam demo yang tersedia. Dilengkapi dengan pengaturan bawaan dari tema dan terintegrasi dengan Yoast.
- Shopkeeper: Tema WooCommerce dengan desain modern dan elegan. Mudah dikustomisasi.
Namun, jika Anda tidak tertarik dengan e-commerce, kami merekomendasikan dua tema premium yang kompatibel:
- Knowledge Base: Tema WordPress yang dirancang khusus untuk membuat pusat informasi.
- Smart Mag: Tema WordPress berbasis majalah yang cocok untuk blog, portal informasi, dan konten berbasis teks lainnya.
2. Menggunakan Plugin NavXT
Salah satu cara mudah dan gratis untuk membuat breadcrumb adalah dengan memasang plugin. Salah satu plugin yang kami rekomendasikan adalah plugin NavXT. Sebelum menjelajahi pengaturan dan fitur dari plugin ini, disarankan untuk melakukan backup situs web Anda atau menambahkan kode berikut ke dalam file header.php pada child theme:
<div class=”breadcrumbs” typeof=”BreadcrumbList” vocab=”https://schema.org/”>
<?php
if (function_exists(‘bcn_display’)) {
bcn_display();
}
?>
</div>
Kode ini digunakan untuk menampilkan breadcrumb di bagian header situs web secara keseluruhan. Namun, jika hal ini terlalu teknis, Anda dapat menambahkannya melalui menu Appearance > Widgets dengan menarik widget “Breadcrumb NavXT” ke area yang diinginkan.
Anda juga memiliki opsi untuk menyesuaikan tampilan breadcrumb melalui menu Settings > Breadcrumb NavXT. Di bagian ini, Anda dapat mengatur jejak sesuai dengan jenis konten, mengubah taksonomi, dan sebagainya.
3. Memanfaatkan Fitur Yoast SEO
Alternatif lain untuk membuat jejak adalah dengan memaksimalkan fitur dari plugin Yoast SEO. Yoast SEO tidak hanya menangani aspek teknis SEO pada situs web, tetapi juga membantu dalam pembuatan konten berkualitas tinggi.
Untuk menambahkan breadcrumb pada situs, Anda perlu menambahkan kode berikut ke dalam single.php, page.php, atau header.php:
<?php
if (function_exists(‘yoast_breadcrumb’)) {
yoast_breadcrumb(‘<p id=”breadcrumbs”>’, ‘</p>’);
}
?>
Setelah itu, Anda dapat mengaktifkan jejak melalui menu SEO > Search Appearance. Pilih tab “Breadcrumbs” dan aktifkan pada pengaturan Breadcrumbs. Anda dapat melakukan penyesuaian lebih lanjut di tab ini, seperti menampilkan jejak pada blog post atau mempertebal jalur jejak pada halaman yang sedang dibuka.
Ketika Anda mengaktifkan fitur ini, Anda dapat mengakses pengaturan yang lebih spesifik di setiap halaman atau postingan.
Sebagai contoh, Anda dapat mengubah judul jejak jika judul halaman atau postingan terlalu panjang. Caranya, masuk ke bagian Advanced dan tulis judul alternatif di bagian “Breadcrumbs Title”.
Wujudkan Website Impian Anda yang Berkualitas bersama Amsa Studio!
Dapatkan situs web impian Anda dengan kualitas dengan jasa pembuatan website dari Amsa Studio! Kami tidak hanya menawarkan layanan pembuatan website yang profesional, tetapi juga memastikan bahwa navigasi yang mulus dan user experience yang optimal dan terjamin melalui penggunaan fitur breadcrumb yang tepat.
Dengan breadcrumb yang jelas, kami memastikan pengunjung situs Anda dapat dengan mudah melacak dan menjelajah konten dengan lancar. Tunggu apa lagi? Kunjungi website Amsa sekarang untuk mendapatkan penawaran terbaik!