Website yang memiliki kinerja cepat memberikan pengalaman yang lebih memuaskan bagi pengunjungnya dan dapat meningkatkan tingkat konversi secara signifikan. Google juga memperhitungkan kecepatan situs web sebagai bagian dari Core Web Vitals dan menggunakan faktor ini dalam menentukan peringkat situs.
Untuk memahami lebih lanjut tentang evaluasi Core Web Vitals Google, mari kita telaah secara detail bagaimana penilaian tersebut berfungsi dan strategi apa yang bisa diterapkan untuk meningkatkan kinerja situs web Anda.
Daftar Isi
Metrik Penilaian Core Web Vitals Google

Core Web Vitals adalah serangkaian metrik yang digunakan oleh Google untuk mengevaluasi pengalaman pengguna di situs web. Ini terdiri dari beberapa metrik yang mencakup waktu muatan halaman, responsivitas terhadap input pengguna, dan stabilitas tata letak konten pada halaman.
CWV Google bertujuan untuk menilai kualitas situs web serta pengalaman yang diberikan kepada pengguna. Untuk mencapai tujuan ini, beberapa metrik baru telah dikembangkan yang dapat dikumpulkan melalui browser Chrome.
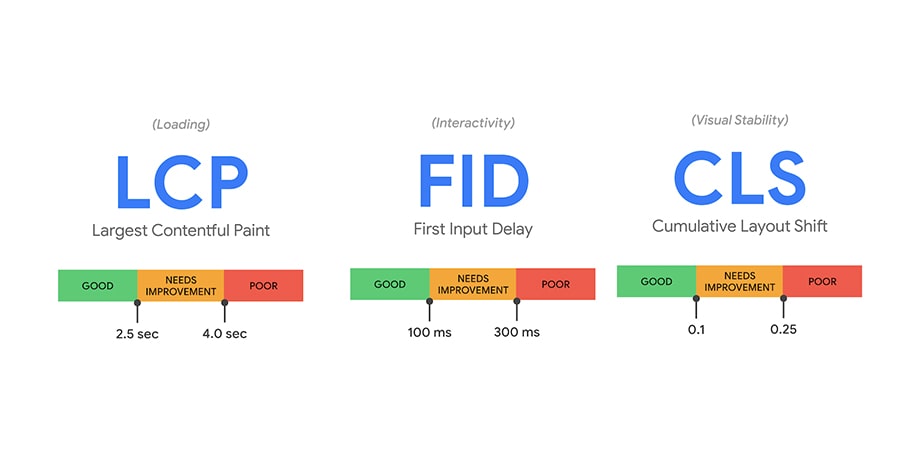
Beberapa metrik ini merupakan bagian dari Core Web Vitals:
Largest Contentful Paint (LCP)
Metrik ini mengukur seberapa cepat bagian terbesar dari konten halaman muncul setelah pengunjung membuka halaman. Penilaian Core Web Vitals bertujuan untuk mengukur serta memahami kualitas situs web dan pengalaman pengguna dengan mempertimbangkan metrik-metrik seperti LCP, yang menjadi penanda penting dalam upaya meningkatkan kinerja dan kecepatan halaman.
Time to First Byte (TTFB)
Time to First Byte (TTFB) adalah pengukuran kecepatan respons server terhadap permintaan dokumen HTML pada tahap awal proses pemuatan halaman. Dokumen HTML merupakan elemen kunci yang diperlukan oleh browser untuk memulai tampilan konten atau memuat sumber daya lainnya.
First Contentful Paint (FCP)
First Contentful Paint (FCP) menunjukkan kecepatan munculnya konten pertama pada halaman web, biasanya berupa teks atau gambar. Namun, meskipun FCP telah tercapai, sebagian besar konten mungkin belum sepenuhnya tersedia bagi pengunjung.
Perlu dicatat bahwa FCP tidak akan muncul sebelum Time to First Byte (TTFB). Akibatnya, Largest Contentful Paint (LCP) selalu memiliki nilai yang sama atau lebih besar dari First Contentful Paint.
Oleh karena itu, TTFB dan FCP memberikan standar minimum untuk LCP. Dengan memperhatikan kedua metrik ini, Anda dapat memahami cara halaman web Anda dimuat. LCP adalah indikator utama yang memberikan wawasan lebih rinci terhadap kinerja pemuatan halaman.
Interaction to Next Paint (INP)
Interaction to Next Paint (INP) adalah pengukuran responsivitas situs web terhadap input pengguna. INP memeriksa waktu respons terlama dari interaksi pengguna di dalam halaman web.
Metrik ini berguna untuk mengukur interval waktu antara dua peristiwa selama interaksi halaman: input pengguna seperti klik tombol dan perubahan visual berikutnya (“paint“) dari situs web, tanpa memperhitungkan perubahan konten.
Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) adalah metrik yang menilai stabilitas visual konten pada halaman setelah ditampilkan. Ketidakstabilan antarmuka pengguna (UI) dapat membingungkan pengguna dan memicu interaksi tak terduga di halaman web.
CLS dinamakan “kumulatif” karena mengakumulasikan dampak dari berbagai pergeseran. Awalnya, CLS diterapkan sepanjang durasi ketika halaman terbuka, namun pendekatan ini dianggap tidak adil bagi aplikasi yang berjalan dalam jangka waktu lama.
Google kini menerapkan definisi CLS berjendela yang hanya mengevaluasi perubahan dalam jangka waktu hingga lima detik saja. Tujuannya adalah untuk memberikan penilaian yang lebih akurat terhadap pengalaman pengguna dalam jendela waktu yang lebih terbatas.
Apa yang Membuat Penilaian Core Web Vitals Baik?
Penilaian Core Web Vitals yang baik didasarkan pada standar kriteria yang ditetapkan oleh Google untuk setiap metrik dalam penilaian tersebut. Untuk mendapatkan penilaian yang baik, situs web diharapkan memenuhi ambang batas tertentu pada setiap metrik yang dievaluasi, yaitu:
- Largest Contentful Paint (LCP): Situs diharapkan dapat memuat elemen konten utama dengan cepat setelah halaman dibuka, mengukur kinerja pemuatan konten utama.
- Time to First Byte (TTFB): Respons server terhadap permintaan dokumen HTML diharapkan cepat, sehingga halaman dapat dimuat dengan efisien.
- First Contentful Paint (FCP): Konten pertama, seperti teks atau gambar, diharapkan muncul dengan cepat agar pengunjung memiliki indikasi bahwa halaman sedang dimuat.
- Interaction to Next Paint (INP): Situs web diharapkan responsif terhadap input pengguna dengan mengurangi waktu respons terlama dari interaksi pengguna ke perubahan visual berikutnya pada halaman.
- Cumulative Layout Shift (CLS): Stabilitas visual konten pada halaman diharapkan tinggi, mengurangi pergeseran tata letak yang dapat mengganggu pengalaman pengguna.
Dengan memenuhi standar ambang batas yang telah ditetapkan untuk setiap metrik Core Web Vitals, situs web dapat mencapai penilaian “baik”.
Situs dengan penilaian baik cenderung memberikan pengalaman yang lebih baik kepada pengguna dan dapat memperoleh peringkat yang lebih baik dalam hasil pencarian Google.
Cara Mempercepat Largest Contentful Paint (LCP)
Untuk mempercepat Largest Contentful Paint (LCP) pada sebuah situs web, ada beberapa langkah yang bisa dilakukan:
Optimalkan Gambar dan Multimedia
Kompres gambar untuk mengurangi ukuran tanpa mengorbankan kualitasnya. Gunakan format gambar yang tepat (seperti JPEG untuk foto dan PNG untuk grafik). Pertimbangkan untuk menggunakan format gambar modern seperti WebP yang memiliki ukuran file yang lebih kecil. Gunakan lazy loading untuk memuat gambar hanya saat dibutuhkan.
Prioritaskan Konten Utama
Pastikan konten yang paling penting untuk pengalaman pengguna muncul terlebih dahulu. Anda dapat mempercepat LCP dengan memastikan elemen terpenting, seperti teks dan gambar utama, dimuat terlebih dahulu di atas halaman.
Optimalkan dan Cache Sumber Daya
Gunakan teknik caching untuk menyimpan sumber daya di peramban pengguna. Gunakan Content Delivery Network (CDN) untuk memastikan konten diunduh dari server terdekat.
Hindari Render-Blocking Resources
Kode JavaScript yang memblokir render dapat memperlambat LCP. Pindahkan JavaScript yang tidak kritis ke akhir halaman atau gunakan atribut async atau defer pada tag script.
Optimalkan CSS
Periksa ukuran dan efisiensi CSS Anda. Gunakan CSS yang diperlukan saja untuk menghindari render-blocking dan latensi jaringan.
Pertimbangkan Penggunaan Server yang Lebih Cepat
Server yang lebih cepat dalam memberikan respons TTFB dapat membantu mempercepat LCP.
Gunakan Alat Uji Kecepatan
Gunakan alat uji kecepatan seperti Google PageSpeed Insights atau Lighthouse untuk mengetahui faktor-faktor yang memperlambat LCP dan rekomendasi untuk meningkatkannya.
Meningkatkan LCP tidak hanya mengarah pada peningkatan pengalaman pengguna, tetapi juga dapat membantu meningkatkan peringkat situs Anda dalam hasil pencarian Google.
Cara Meningkatkan Interaction to Next Paint (INP)
Hanya 64% situs web seluler yang menyajikan pengalaman INP yang optimal saat ini, menjadikannya metrik yang sangat penting untuk ditingkatkan. Namun, optimalisasi metrik INP bisa menantang karena sangat bergantung pada interaksi pengguna yang sulit diuji dengan mudah.
Untuk meningkatkan Interaction to Next Paint (INP), yang mengukur responsivitas situs web terhadap input pengguna, beberapa langkah bisa dipertimbangkan:
Optimalkan Kode JavaScript
Optimalisasi kode JavaScript dapat membantu mengurangi waktu respons terhadap interaksi pengguna. Pastikan kode JavaScript Anda efisien dan tidak membebani kinerja halaman.
Kecilkan Jumlah Pemuatan Sumber Daya
Mengurangi jumlah sumber daya yang dimuat saat pengguna berinteraksi dengan halaman dapat membantu mempercepat respons. Memuat hanya yang diperlukan pada saat itu dapat mengurangi beban server dan waktu muatan halaman.
Gunakan Caching
Memanfaatkan caching dengan benar dapat mempercepat waktu respons terhadap interaksi. Caching sumber daya statis dapat membantu mengurangi waktu pemuatan halaman.
Pemantauan Kinerja Real-Time (Real User Monitoring – RUM)
RUM memberikan pandangan langsung tentang respons terhadap interaksi pengguna dari sudut pandang pengguna nyata. Dengan menganalisis data ini, Anda dapat mengetahui area yang membutuhkan perbaikan dalam respons situs web Anda.
Minimalkan Tugas Latar Belakang
Tugas latar belakang yang berjalan saat pengguna berinteraksi dengan halaman dapat menghambat responsivitas. Prioritaskan tugas utama yang berkaitan dengan respons terhadap interaksi pengguna.
Meningkatkan Interaction to Next Paint membantu meningkatkan pengalaman pengguna dengan respons yang lebih cepat terhadap interaksi yang mereka lakukan di situs web Anda.
Cara Mengurangi Cumulative Layout Shift
Seperti halnya INP, Cumulative Layout Shift (CLS) bisa menjadi sulit untuk diperbaiki karena sering terjadi saat pengguna menggulir ke bawah halaman atau saat konten tambahan muncul setelah interaksi pengguna dengan elemen UI.
Untuk mengurangi Cumulative Layout Shift (CLS) yang menilai stabilitas visual konten pada halaman setelah ditampilkan, beberapa langkah dapat diambil:
- Jalankan tes kecepatan halaman untuk mengidentifikasi masalah.
- Periksa detail komponen yang menyebabkan pergeseran dengan mengklik judul metrik “Cumulative Layout Shift“.
- Perbaiki elemen yang menjadi penyebab pergeseran tersebut. Misalnya, konten tambahan yang dimuat dapat menyebabkan perubahan tata letak.
Kesimpulan
Meningkatkan Core Web Vitals pada situs web Anda bukan hanya tentang memenuhi standar Google, tetapi juga memberikan pengalaman yang lebih baik bagi pengguna dan langkah krusial untuk peringkat yang lebih baik.
Dengan mengoptimalkan elemen-elemen metrik yang terdapat dalam Core Web Vitals, Anda dapat meningkatkan peringkat SEO, mempertahankan jumlah pengguna, serta meningkatkan tingkat konversi situs Anda.
Jasa pembuatan website dari Amsa selalu memastikan bahwa performa website akan selalu maksimal. Kami memastikan bahwa standar kami adalah untuk mempermudah audience anda berselancar dan mendapatkan informasi penting dari bisnis anda tersebut.