Kecepatan website adalah kunci dalam memberikan pengalaman pengguna (user experience) yang baik dan meningkatkan konversi. Google telah menjadikan Core Web Vitals (CWV) sebagai faktor penting dalam algoritma peringkat pencarian. Maka dari itu, mengoptimasi CWV adalah langkah krusial untuk mempercepat website dan meningkatkan peringkat SEO.
Daftar Isi
Apa Itu Core Web Vitals?
Core Web Vitals adalah serangkaian metrik yang dikembangkan oleh Google untuk mengukur kualitas pengalaman pengguna di sebuah situs. Fokus utamanya adalah:
-
Kecepatan muatan halaman
-
Responsivitas terhadap interaksi
-
Stabilitas visual saat konten dimuat
Metrik-metrik ini dapat diukur menggunakan data lapangan melalui browser Chrome dan alat seperti Google PageSpeed Insights atau Lighthouse.
Metrik Utama Core Web Vitals

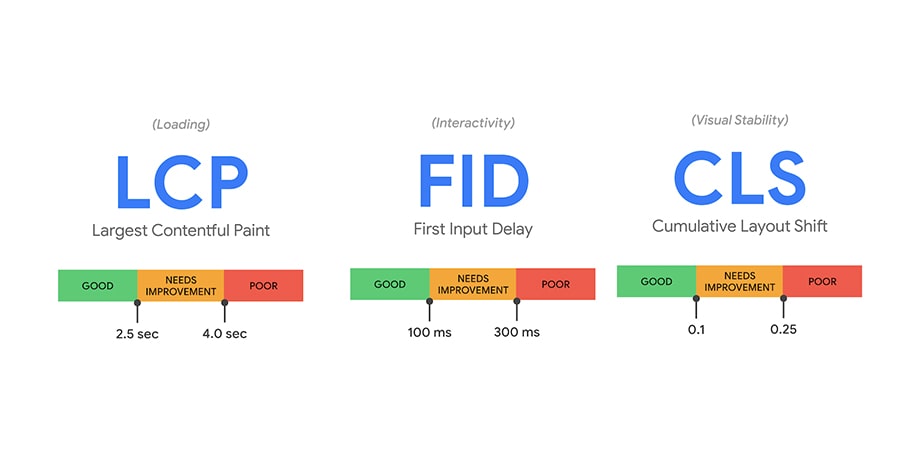
1. Largest Contentful Paint (LCP)
LCP mengukur waktu yang dibutuhkan untuk memuat konten terbesar yang terlihat (biasanya gambar atau blok teks besar). Target ideal: < 2.5 detik.
2. Time to First Byte (TTFB)
TTFB mengukur waktu yang dibutuhkan browser untuk menerima byte pertama dari server. Ini sangat dipengaruhi oleh kecepatan server dan penggunaan CDN.
3. First Contentful Paint (FCP)
FCP mencatat waktu saat konten pertama muncul (teks, gambar, dll). Semakin cepat FCP, semakin cepat pengunjung tahu bahwa halaman sedang dimuat.
4. Interaction to Next Paint (INP)
INP menggantikan FID (First Input Delay) dan mengukur waktu respons halaman terhadap interaksi pengguna seperti klik. Target ideal: < 200 milidetik.
5. Cumulative Layout Shift (CLS)
CLS mengukur seberapa banyak tata letak halaman berpindah saat dimuat. Pergeseran ini bisa mengganggu pengalaman pengguna, terutama pada perangkat seluler.
Batas Nilai Ideal Core Web Vitals (Versi Google)
| Metrik | Nilai Ideal |
|---|---|
| LCP | ≤ 2.5 detik |
| INP | ≤ 200 ms |
| CLS | ≤ 0.1 |
| TTFB | ≤ 0.8 detik |
| FCP | ≤ 1.8 detik |
Strategi Optimasi Core Web Vitals
Cara Mempercepat Largest Contentful Paint (LCP)
-
Optimalkan gambar: Gunakan format modern seperti WebP, kompres file, dan aktifkan lazy loading.
-
Prioritaskan konten di atas fold: Pastikan konten utama muncul pertama.
-
Gunakan CDN dan cache: Untuk mempercepat akses dari lokasi mana pun.
-
Kurangi render-blocking: Minimalkan penggunaan JavaScript dan CSS yang memperlambat render.
Cara Meningkatkan Interaction to Next Paint (INP)
-
Optimalkan JavaScript: Hapus kode yang tidak digunakan dan gunakan teknik async/defer.
-
Minimalkan pemrosesan latar belakang: Fokus pada respons terhadap input pengguna.
-
Gunakan Real User Monitoring (RUM): Pantau pengalaman nyata pengguna untuk menemukan bottleneck.
Cara Mengurangi Cumulative Layout Shift (CLS)
-
Selalu tentukan ukuran media (gambar, video, iframe).
-
Hindari iklan yang tiba-tiba muncul tanpa ruang yang sudah disediakan.
-
Gunakan font preloading: Hindari font swap yang menyebabkan pergeseran teks.
Tools Rekomendasi untuk Analisis Core Web Vitals
Kenapa Core Web Vitals Penting untuk SEO?
Website dengan skor Core Web Vitals yang baik cenderung memiliki:
-
Peringkat lebih tinggi di hasil pencarian Google
-
Bounce rate lebih rendah
-
Waktu tinggal (dwell time) lebih lama
-
Tingkat konversi yang lebih tinggi
Kesimpulan
Meningkatkan Core Web Vitals pada situs web Anda bukan hanya tentang memenuhi standar Google, tetapi juga memberikan pengalaman yang lebih baik bagi pengguna dan langkah krusial untuk peringkat yang lebih baik.
Dengan mengoptimalkan elemen-elemen metrik yang terdapat dalam Core Web Vitals, Anda dapat meningkatkan peringkat SEO, mempertahankan jumlah pengguna, serta meningkatkan tingkat konversi situs Anda.
Jasa pembuatan website dari Amsa selalu memastikan bahwa performa website akan selalu maksimal. Kami memastikan bahwa standar kami adalah untuk mempermudah audience anda berselancar dan mendapatkan informasi penting dari bisnis anda tersebut.